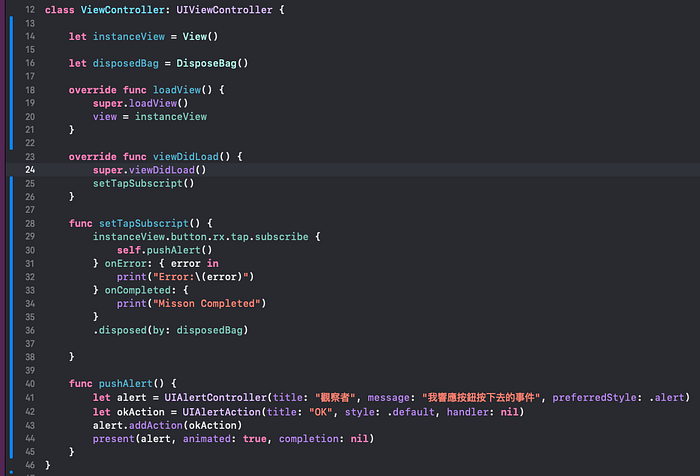
如果單純用Button按下去之後響應事件,應該就跟下面這個程式碼的範例一樣:

實際Run的結果:

你應該就會看到了一個很基本的響應事件:「按下按鈕之後,出現提示框」。
AnyObserver
那這邊有一個叫做AnyObserver的觀察者,人如其名,就代表它可以是任意一種的觀察者,那在下面程式碼的例子就是,用一個SwitchButton去決定一個Label是否顯示在畫面上:

實際Run起來如下:

Binder
特性大概有二:
- 不處理錯誤事件
- 綁定都是在Scheduler上(默認MainScheduler)
如果出現錯誤,就直接跳fatalError,consoleLog等著看錯誤訊息。
Binder的特色是在主線程上執行,所以,在處理UI的時候,一個比較好的方式就是使用Binder,當然AnyObserver也是可以,但Binder這時候具有選擇的優勢,那我們實際來看一個UI的例子:

上面的方式就是綁定UI
實際上run的結果,也會跟上面的AnyObserver綁定一樣。
但是,我們其實也可以不用每次需要綁定一個UI就做一個觀察者,你可以直接的使用extension去幫你做這件事情,以避免重複的程式碼,這樣就可以避免很多重複寫程式碼的時間了:


不過⋯⋯或許還不熟悉RxSwift在創建觀察者的用法,可能還是在多練習,看看其他的人怎麼去使用這些東西,或許對於綁定UI的做法就可以更熟悉了!
