接著要談可以滑動每一個表格裡的單元(cell),以及如何設定。
前言
在上一篇裡提到了比較簡單的UITabelView的創建,原則上這篇也是依照上一篇的作法下去執行,就可以接著下面的東西,我在參考資料中也有附上一些功能來供大家參考。
正文
承繼上篇的架構,我接著要啟動TableView的原生功能:
原則上,我會在extension下加上一些東西:如editingStyleForRowAt(這可以讓它變成紅色的delete按鈕)

然後我們接著要啟動的是讓tableView可以滑動,需要加上canMoveRowAt(可以滑動列)、canEditRowAt(可以編輯列)、moveRowAt(陣列的順序)、forRowAt(可以用原生方法刪除或新增)

不過這邊提醒讀者,由於我目前是用屬性觀察器去處理info的狀態,所以可能沒有辦法使用全面的原生方法刪除、新增tableView資料。
這邊要特別注意一件事:
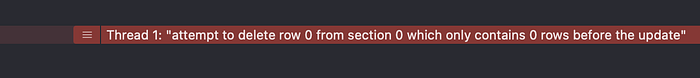
資料陣列、tableView往往是兩件事情,假若你有用屬性觀察器觀察兩者,那也就意味著你在後面的資料增減上,是不能對tableView操作的,否則就會出現這樣的情形:

這個意思是在資料更新前,我們就已經刪除了info陣列的資料,現在tableView已經刷新它了,但程式碼之中還要我們再刪一次。這樣不行。
參考資料
原則上關於滑動的原始教材,可以參考Jeremy Xuey在這兩篇中的文章,唯一較為不同的邏輯是,我在這篇文章的資料儲存中,是以屬性觀察器didSet更新info陣列,所以只要我的info陣列有更動,tableView就會reloadData(),進而讓表格更新。
