前言
#1、#2大致上了解了AppDelegate、SceneDelegate的作用,這回可能要再進一步探索的內容,是關於ViewController。
我們大概可以知道AppDelegate在做的事情是直接對應到使用者開啟畫面後讓畫面被配置的、廢置的機制,而SceneDelegaten似乎是更深一層的,可以控管活動狀態與否的作用過程(sceneDidBecomeActive、sceneWillResignActive),以及前後台的資料調度(sceneWillEnterForeground、sceneDidEnterBackground)、還有場景畫面連接、不連接的準備狀態,總之,是處理畫面的連接等相關工作。
那ViewController在幹嘛呢?
正文
ViewController

基本上也是基於一個協定或繼承自一個父類別:UIViewController
然後裡面可以覆寫方法viewDidLoad、繼承父類別的viewDidLoad方法。
然後,在此之後有一行小字:Do any additional setup after loading the view(在運作視圖後做些額外的設定。)
看到 ViewController.swift ,是應用程式預設的主要視圖(
View)控制器(Controller),所有需要的 UI 功能(像是按鈕、文字或圖案等等),都必須在這個 ViewController 裡面建立,通常會寫在viewDidLoad()這個方法裡面。
所以也就是說,我們所見到按鈕、表單、文字、圖案都會在ViewController裡面被建構,或者,再套用別人的說法:

來練習一下

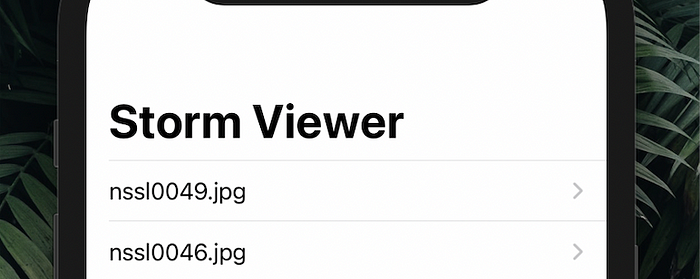
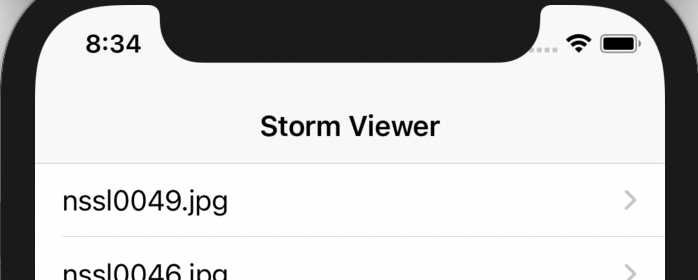
如果我們要創建一個像上面一樣的列表,可以怎麼做呢?然後點進去單項可以變成這樣:

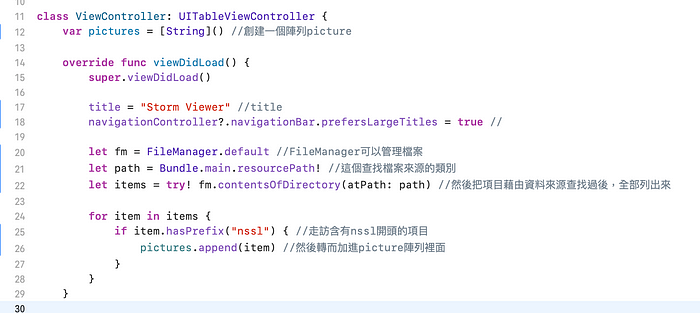
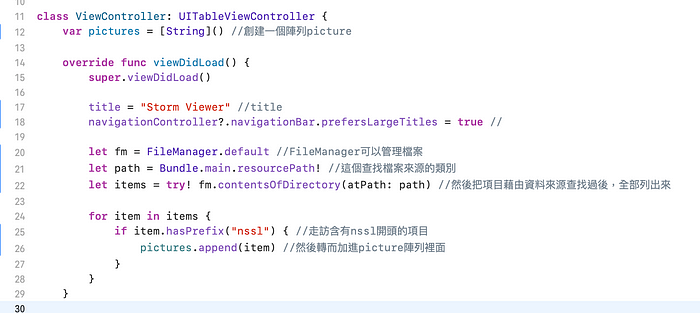
以下是程式碼:

- 我們在上述先建構一個pictures的空陣列
- 然後加上”Storm Viewer”作為是標題
- navigationController?.navigationBar.prefersLargeTitle = true,這個項目是讓Storm Viewer的字樣變大,成為一個title



- FileManager.default則是讓FileManager.default這個應該是類別實體可以管理檔案,令其為fm常數
- Bundle.main.resourcePath!則可以查找檔案來源,而令其來源為path常數
- try! fm.contentOfDirectory(atPath:path)則是把fm這個管理檔案的機制,以它下面的方法來將資料來源path帶入參數
- 接下來就是走訪items這個資料來源,前提是它的前綴名稱是nssl
- 然後我們就把它加進pictures裡面。
看來ViewController會有很多東西可以寫呢,之後的文章可能就會看有哪些案例,然後來進行!
